Anleitung: GTM & Contact Form 7 Tracking
In Google Analytics den Formular-Versand erfassen
Seiteninhalte
Die Vorteile des Google Tag Managers sollten sich bereits herum gesprochen haben. Wer noch nicht mit dem GTM V2 arbeitet, findet auf den Seiten von Onpage.org passende Argumente zur Nutzung dieses Tools.
Was ist der Google Tag Manager?
Kurz gesagt handelt es sich hierbei um ein von Google kostenlos bereitgestelltes Tool, mit dem sich Code-Snippets verwalteten und in eine Website einbinden lassen. Hierfür stellt der GTM einen Container bereit, der, einmal direkt nach dem body-Tag eingebunden, ohne künftige Anpassungen am Seiten-Quellcode das Einfügen, Modifizieren und Entfernen von Programmcode zulässt. Dies können einfache HTML-Bestandteile, komplexe JavaScripts oder auch Tracking-Codes bzw. Erweiterungen hierfür sein.
Wer also unabhängig von seiner IT/ seinem Programmierer, Webentwickler etc. Veränderungen an der Website vornehmen oder selbst weniger direkt im Seitenquellcode arbeiten möchte, findet hierfür im Google Tag Manager die „Eierlegende Wollmilchsau im Baukastensystem“.
Google selbst bietet eine gute Einstiegshilfe rund um die Begrifflichkeiten im Google Tag Manager 2 und beantwortet eine Vielzahl häufig gestellter Fragen.
So lässt sich das Tracking für Contact Form 7 im GTM V2 einrichten
Ich gehe in diesem Tutorial davon aus, dass der GTM-Container bereits korrekt in WordPress eingebunden wurde und es an dieser Stelle „nur“ um das Tracken des Formularversands geht. Hier auf weihmann.de befindet sich unter dem Menüpunkt Kontakt das nun vorgestellte Beispiel.
1. Trigger einrichten
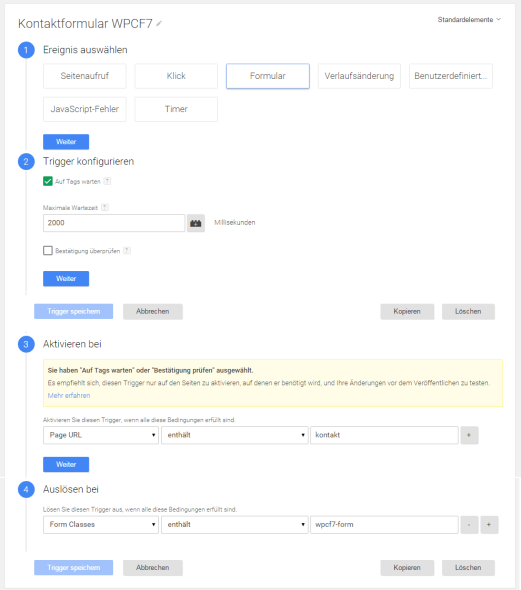
Der Trigger, also der Auslöser für ein Ereignis, stellt sozusagen den Schalter bereit, um einen Code-Schnipsel auf der Website zu starten. Diesen, wie im Screenshot zu sehen, wie folgt anlegen:
- einen Namen z.B. „Kontaktformular WPCF7“ geben
- als Ereignis „Formular“ auswählen
- Trigger konfigurieren: „auf Tags warten aktivieren“, „Wartezeit“ auf 2.000 ms belassen und „Bestätigung überprüfen“ abwählen
- Aktivieren bei: „Page URL“ – „enthält“ – „kontakt“ (Bei mir ist die Seiten-URL „/kontakt“ und muss entsprechend angepasst werden, wenn das bei anders ist.)
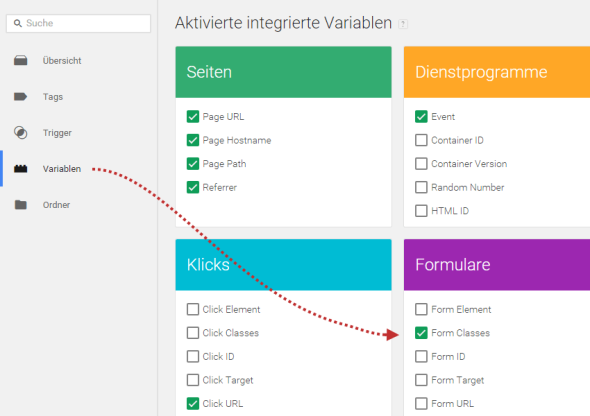
- Auslösen bei: „Form Classes“ – „enthält“ – „wpcf7-form“ (Anm. „Form Classes“ muss ggf. noch als „Variable“ hinzugefügt werden.)
- im letzten Schritt nun den Trigger speichern
2. Tag einrichten
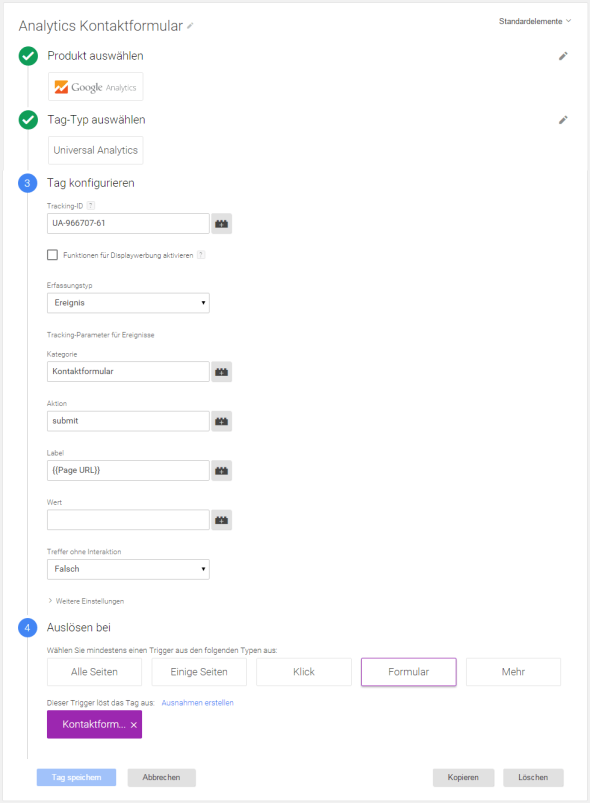
Wechselt im Menü nun auf die Tags und erstellt hier einen mit dem Namen „Analytics Kontaktformular“, „UA Contact“ oder wie es euch beliebt. Das Tag ist ebenso schnell konfiguriert, wie der Trigger:
- bei Produkt „Google Analytics“ auswählen
- als Tag-Typ sollte es heutzutage eigentlich immer „Universal Analytics“ sein
- das Tag konfigurieren, indem die zur Website gehörende Tracking-ID (z.B. UA-966707-XX) eingetragen wird (Hinweis: lässt sich in Google Analytics selbst ablesen)
- wer Display-Werbung nutzt, sollte den entsprechenden Haken setzen
- „Erfassungstyp“ ist ein „Ereignis“
- „Kategorie“ bekommt einen für euch sinnvollen Namen, um letztendlich in Google Analytics das Ereignis (Event) zuordnen zu können
- die „Aktion“ ist eine Bezeichnung für das Abschicken des Formulars
- als „Label“ nutze ich „{{Page URL}}“, um bei einer möglichen Verwendung mehrerer Formulare oder bei der Einbindung auf mehreren Seiten zuordnen zu können, von aus es abgeschickt wurde
- „Treffer ohne Interaktion“ wird auf „falsch“ gesetzt
- weitere mögliche Einstellungen sind hierfür nicht mehr notwendig
- der letzte Punkt ist das „Auslösen bei“ Typ „Formular“ – und hier kommt jetzt der eben erstellte Trigger zum Einsatz: in meinem Fall demnach „Kontaktformular WPCF7“
- Tag speichern
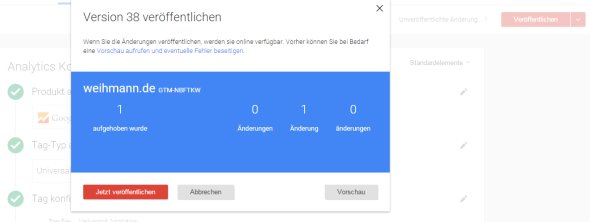
Container veröffentlichen
Wie immer im Google Tag Manager ist nicht jede Änderung sofort live, sondern muss durch einen Klick auf „Veröffentlichen“ bestätigt werden.
Überprüfen und Testen
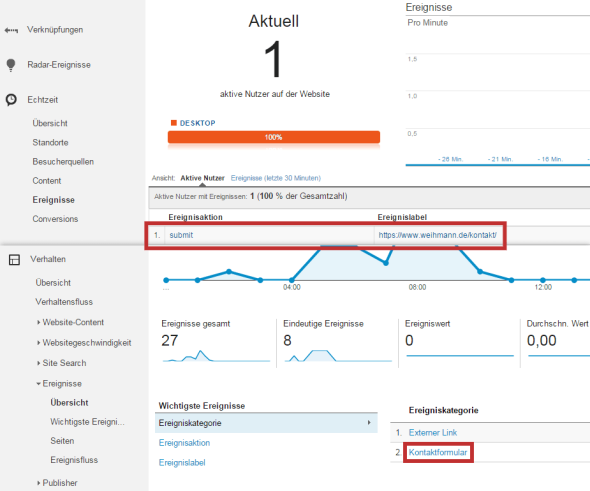
Der Formularversand sollte getestet werden. In Google Analytics sollte in den Echtzeit-Berichten sofort unter „Ereignisse“ die Aktion erkennbar sein. Etwas später dann natürlich auch im Tagesbericht „Verhalten/ Ereignisse“.
Fazit
Das Arbeiten mit dem Google Tag Manager bedarf etwas einarbeit. Hat man sich aber eine Weile damit beschäftigt, gelingen interessante Dinge ohne direkt im Quellcode der Seite bzw. des Themes herum zu doktern. Wer Fragen zur Einrichtung des Contact Form 7 Trackings hat, kann hierfür gern die Kommentarfunktion unterhalb dieses Tutorials nutzen.
Wer mag, darf natürlich auch von der eigenen Seiten, dem eigenen Blog, aus Foren oder den sozialen Netzwerken hierauf verweisen.





3 Responses
Hey, geht doch einfacher! Siehe https://wordpress.org/support/topic/plugin-contact-form-7-redirect-to-thank-you-page-on-submit und dann in GA ein Ziel auf die Danke Seite legen ;)
Ist auch eine Möglichkeit.
Thank You, translated from German to English – worked like a charm, I originally was not using the „Wait for Tags“ configuration.
CHEERS from the USA.